저번 시간에는 HTML의 기본 구조와 HTML을 이루는 태그가 무엇인지에 관해 알아보았다. 이번 시간에는 HTML 태그 중에서 텍스트와 관련된 태그들에 관해서 살펴볼 예정이다.
단락을 만드는태그
<p>태그
단락이란 줄 바꿈이 들어간 문단이라 생각하면 편하다.
<p> 내용 </p> 형대로 사용된다
<pre>태그
쓴 내용 그대로 출력을 해주는 태그이다.
<pre> 내용 </pre> 형태로 사용된다.
<br>태그
줄바꿈을 해주는 태그이다.
<br>단독으로 쓰인다.
<hr>태그
수평 줄을 추가해주는 태그이다.
<hr> 단독으로 쓰인다.
* <span> 태그
단락에서 텍스트 일부만 묶어서 스타일 등을 적용하고자 할 때 사용하는 태그이다.
<span> 내용 </span>으로 쓰인다.
한 번에 정리하자면 이렇게 된다.
<body>
<h1>h1태그이다</h1>
<h2>h2태그이다</h2>
<hr>
<pre>쓴내용이 그대로
출력이
된다는
태그이다</pre>
<hr>
<h3>단락의 내부에 <span>span</span>을 취해보았다.</h3>
<hr>
</body>

강조하는데 사용되는 태그
<strong>태그, <b> 태그
둘다 굵게 텍스트를 표시하고자 할때 사용되는 태그이다.
<strong>태그는 화면 낭독기에서 중요하다고 알려주지만
<b>태그는 그렇지 않다.
즉, 의미적으로 중요하냐 아니냐에 따라 구분해준다고 생각하면 된다.
<strong> 강조할 텍스트 내용 </strong>
<b> 강조할 텍스트 내용 </b> 꼴로 사용된다.
실제로 사용 시 이렇게 나타난다.

이탤릭체, 기울임체로 만드는 태그
<em>태그, <i> 태그
둘다 텍스트를 기울임체로 표시하고자 할때 사용되는 태그이다.
<em>태그는 화면 낭독기에서 중요하다고 알려주지만
<i>태그는 그렇지 않다.
즉, 단순히 이탤릭체로 표시했느냐 아니면 중요한 의미도 포함하느냐에 따라 구분해준다고 생각하면 된다.
<em> 강조할 텍스트 내용 </em>
<i> 강조할 텍스트 내용 </i> 꼴로 사용된다.
사용 시 이런 꼴로 나타난다.

표를 만드는 태그
표를 만드는 태그는 알아야 할 내용이 많으므로 다음 시간에 좀 더 자세히 다루고
이번 시간에는 기본적인 표는 어떻게 만드는지에 대해서만 알아볼 예정이다.
<table>, <tr>, <td>, <th> 태그
표를 만드는 태그들이다.
아래와 같은 꼴로 사용하며
<body>
<table border="1">
<tr>
<th>제목 셀이다</th>
<td>셀 내용이다1</td>
<td>셀 내용이다11</td>
<td>셀 내용이다111</td>
</tr>
<tr>
<th>제목셀이다2</th>
<td>셀 내용이다2</td>
<td>셀 내용이다22</td>
<td>셀 내용이다222</td>
</tr>
<tr>
<th>제목셀이다3</th>
<td>셀 내용이다3</td>
<td>셀 내용이다33</td>
<td>셀 내용이다333</td>
</tr>
</table>
</body>
출력 시 이런 형태로 나타난다.

<tr>로 행을 만들며
<th>로 제목 셀을 나타내며
<td>로 셀의 내용(열)을 적는다
목록을 만드는 태그
<ul>태그, <li> 태그
순서가 없는 목록을 만드는 태그이다.
<body>
<ul>
<li>순서가 없는 목록1</li>
<li>순서가 없는 목록2</li>
</ul>
</body>
위와 같이 사용되며, 아래와 같이 나타난다.

<ol>태그, <li> 태그
순서가 있는 목록을 만드는 태그이다.
이때 <ol type = "a"> 등을 통해 숫자, 알파벳 대소문자 등으로 순서의 종류를 지정해 줄 수 있다.
(a: 영어 소문자, A: 영어 대문자, 1: 숫자, i: 로마숫자 소문자, I: 로마숫자 대문자)
<body>
<ol>
<li>순서가 있는 목록1</li>
<li>순서가 있는 목록2</li>
</pl>
</body>위와 같이 사용되며, 아래와 같이 나타난다.

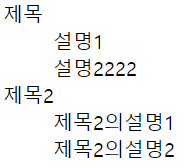
<dl>태그, <dt>, <dd> 태그
제목과 설명이 한쌍인 설명 목록을 나타낼 때 사용한다.
이해가 잘 되지 않는다면 아래 그림을 참고해보자.

굳이 ul리스트를 여러 번 쓸 필요 없이 <dt>태그로 한 번에 정리가 가능하다는 장점이 있다.
기타 태그들
<blockquote>태그
인용문을 나타내는데 사용하는 태그이다.
자동으로 들여쓰기가 되면서 다른 텍스트와 쉽게 구별이 가능하다.

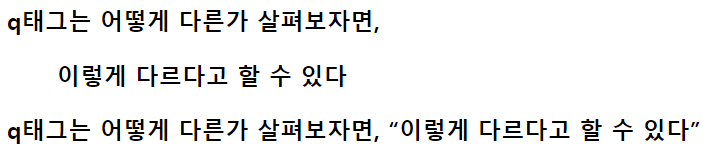
<q>태그
인용문을 나타내는데 사용하는 태그이다.
blockquote 태그와 다른 점은 인용 내용에 따옴표가 붙고 줄 바꿈과 들여 쓰기 없이 다른 내용과 함께 표시된다는 점이다.

<body>
<h3>인용문태그는 어떻게 나타나는가..?</h3>
<blockquote>이렇게 나타난다고 전해집니다.</blockquote>
<h3>q태그는 어떻게 다른가 살펴보자면, <blockquote>이렇게 다르다고 할 수 있다</blockquote></h3>
<h3>q태그는 어떻게 다른가 살펴보자면, <q>이렇게 다르다고 할 수 있다</q></h3>
</body>
<mark>태그
형광펜을 칠한 듯한 효과를 주는 태그이다.
<ruby>태그
동아시아 글자를 표시하는 데 사용된다.
<sub>태그
아래 첨자를 표시하는 태그이다
<sup>태그
위 첨자를 표시하는 태그이다.
<s>태그
취소선을 표현하는 태그이다
<u>태그
밑줄을 표현하는 태그이다.
이번시간에는 HTML의 텍스트와 관련한 태그들을 배웠다. 다음시간엔 표를 나타내는 태그에 대해서 좀 더 자세히 다뤄볼 예정이다.
혹시나 궁금하거나 헷갈리는 부분이 있거나 아니면 잘못된 부분이 있다면 언제든지 댓글로 써주시면 감사하겠습니다!!
참조
고경희, Do it! HTML + CSS3 웹 표준의 정석, 이지스퍼블리싱, 2017
"HTML", 위키백과, last modified Oct 4.2022,accessed Nov 23. 2022,https://ko.wikipedia.org/wiki/HTML
'나의 풀스택 개발일지' 카테고리의 다른 글
| [풀스택개발일지#3]HTML의 기본 구조 (2) | 2022.11.23 |
|---|---|
| [풀스택개발일지#2][HTML]HTML 개발 환경 만들기 (0) | 2022.11.22 |
| [풀스택개발일지#1][HTML]HTML이란? (0) | 2022.11.19 |
| [풀스택개발일지#0.5]풀스택을 위한 첫걸음_기본개념과 방향잡기 (0) | 2022.11.17 |
| [풀스택개발일지#0]풀스택은 어떻게 시작해야할까..? (0) | 2022.11.17 |



