오늘 할 내용 요약 및 서론
먼저 본격적인 코딩에 앞서 티스토리의 코딩블럭은 어떤 구조로 이루어져 있는지 살펴보는 시간을 갖도록 하겠다.
웹사이트는 기본적으로 HTML으로 작성되어 있으며 웹브라우저 상에서는 보통 F12버튼을 눌러 개발자 모드로 진입해 쉽게 확인이 가능하다. (크롬 기준)
2023.04.14 - [수업내용정리/자료구조] - [자료구조][C언어]큐(Queue)란?(4)_큐의 활용(백준10845번)
[자료구조][C언어]큐(Queue)란?(4)_큐의 활용(백준10845번)
저번 시간에는 큐를 배열을 활용해 구현해 보았다. 이번엔 저번 시간에 구현한 큐를 가지고 활용해 보도록하자. 아래에 큐를 활용하기에 좋은 백준 문제가 하나 있다. https://www.acmicpc.net/problem/108
all4null.tistory.com
이 글을 크롬을 활용해서 분석해 보도록 하자.
크롬 개발자 도구 살펴보기
F12를 누르면 개발자 모드로 진입하면 다음과 같은 창이 뜰 것이다. 크롬 개발자 도구는 크게 다음과 같이 구성되어 있다.
A)는 우리가 보는 화면인 웹페이지, B)는 그러한 웹페이지를 구성하는 HTML 코드, C)는 디자인을 결정하는 CSS스타일, D)는 마우스가 위치한 곳이 어느 부분의 코드에 해당하는지 보여주는 도구로 구성되어 있다. 특히 D는 제일 많이 유용하게 쓰이므로 기억하도록 하자.

코드블럭의 위치 및 구조 확인하기
크롬 개발자 도구에서 D 도구를 눌러서 코드블럭 부분에 위치시켜 보자.
확인 결과, 블록코드 부분은 구조가 pre 태그 밑의 code.hljs태그로 구성되어 있음이 확인가능하다.
그런데 구조가 독특한 것이 코드 중에서 숫자나 함수 등은 따로 span이 되어있고 그것이 아니라면 별도의 태그 없이 code태그 내의 텍스트 형태로 써져 있음이 확인가능하다. (문법 강조)

즉, 자바스크립트를 활용해 해당하는 pre태그를 수정함으로써 코드블럭을 수정할 수 있을 것으로 보인다.
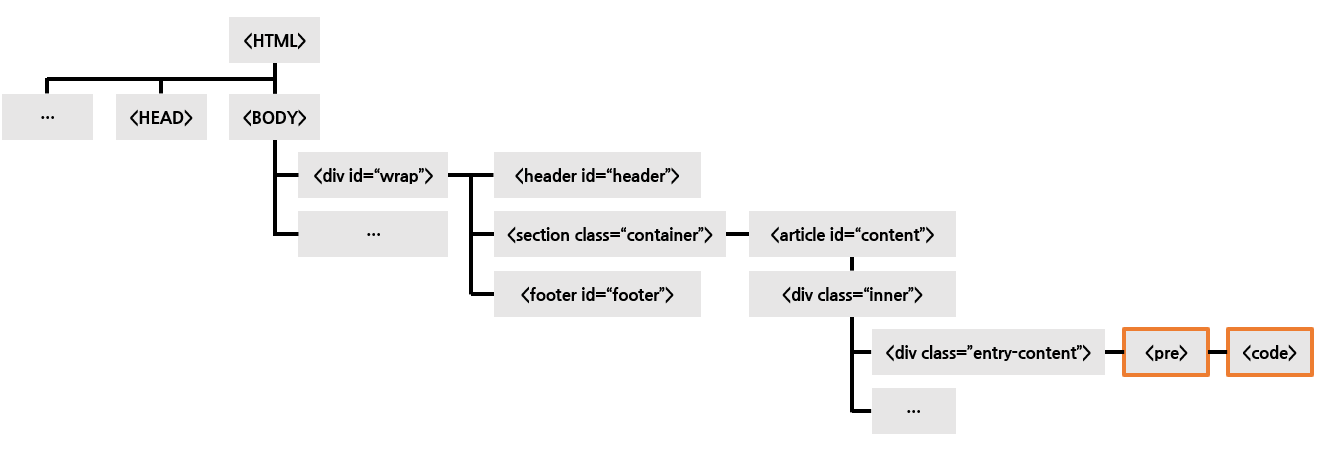
그렇다면 이 pre태그와 code태그는 도대체 어디에 위치해 있는지 궁금하지 않은가? 궁금하다면 다음 이미지를 참고해 보자. 참고로 이 구조는 티스토리 기본 스킨인 Poster을 기준으로 생각한다.

위 이미지처럼 티스토리 글의 HTML 구조는 크게 header, section, footer 으로 구성된다고 볼 수 있다.
코드블럭에 해당하는 태그는 section 부분에 해당한다고 볼 수 있을 듯하다.
위 이미지처럼 header, section, article, footer 등의 구성을 HTML5의 기본 구조라고 한다. (이는 추후에 따로 자세히 다뤄볼 것이다.)
알게 된 점, 향후 코드를 수정할 방향
티스토리의 본문 HTML구조가 어떤 식으로 구성되어 있는지, HTML5를 준수하는지 확인이 가능했다.
티스토리의 코드블럭HTML를 편집할 수 있도록 티스토리 자체에서 툴을 따로 제공하지 않는 듯하다.
즉, 웹페이지가 로딩된 후 자바스크립트를 활용해 해당 코드블럭부분을 찾고 수정하면 될듯하다.
티스토리의 코드블럭 문법강조 기본플러그인은 highlight.js를 사용함을 알 수 있었다.
위의 검은 막대바는 어떻게 수정하는 것이 좋을까? 이미지를 집어넣고 늘리는 방식? 이미지를 가져와서 사용하기? 등등 여러 가지 방안이 떠오르는데 일단 두 가지다 시도해 보자.
참조
"HTML", 위키백과, last modified Mar 13.2023,accessed May 2. 2023,https://ko.wikipedia.org/wiki/HTML
HTML - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 하이퍼 텍스트 마크업 언어(영어: Hyper Text Markup Language, HTML, 문화어: 초본문표식달기언어, 하이퍼본문표식달기언어)는 웹 페이지 표시를 위해 개발된 지배적인
ko.wikipedia.org
'프로그래밍' 카테고리의 다른 글
| [티스토리][JS]코드블럭 VSCode처럼 꾸미기(4)_디자인 분석 (0) | 2023.07.09 |
|---|---|
| [티스토리][JS]코드블럭 VSCode처럼 꾸미기(3)_요소찾기 오류 발생 및 해결 (4) | 2023.05.04 |
| [티스토리][JS]코드블럭 VSCode처럼 꾸미기(1)_시작하기 (0) | 2023.05.02 |
| [자격증] 정보처리기능사 소개, 준비과정 및 합격 후기(+군대) (0) | 2023.04.30 |
| [군대][자격증]COS PRO자격증으로 얻을 수 있는 점수 정리(육군, 공군, 해군, 해병대) (0) | 2023.04.28 |



