오늘 할 내용 및 서론
코드블록에 사용할 디자인을 만들기 위해서 비주얼스튜디오코드(VSC)의 디자인 양식을 분석해 보도록 하자.
VSC CodeSnap 디자인분석

위 그림은 비주얼스튜디오코드(VSC)의 CodeSnap 디자인이다.
색상추출
먼저 색상을 알기 위해서 가장 간단한 도구인 그림판을 사용할 예정이다.
그림판으로 색상추출해 보면 검은 배경의 색상은 rgb(30,30,30), 빨간색은 rgb(255,95,90), 주황색은, rgb(255,190,46), 초록색은 rgb(42,202,68), 줄 숫자 표기의 색상은 rgb(133,133,133)이다.
요소들의 위치 및 간격
각 요소들의 간격 및 위치 등을 알기 위해서 그림판을 사용해 보도록 하자.

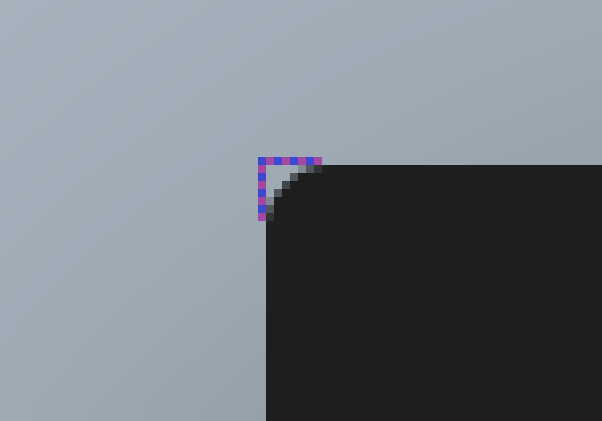
모서리 부분은 8픽셀*8픽셀 크기의 둥근 꼴을 가지고 있음을 확인가능하다.
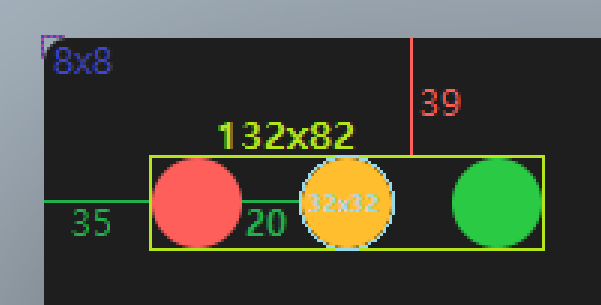
신호등 모양의 크기와 위치를 확인해 보도록 하자.

신호등 모양 안의 원의 크기는 약 32x32 픽셀이며 위치는 좌로부터 약 35픽셀, 위에서부터 약 39픽셀 떨어진 위치에 위치해 있음을 알 수 있다.
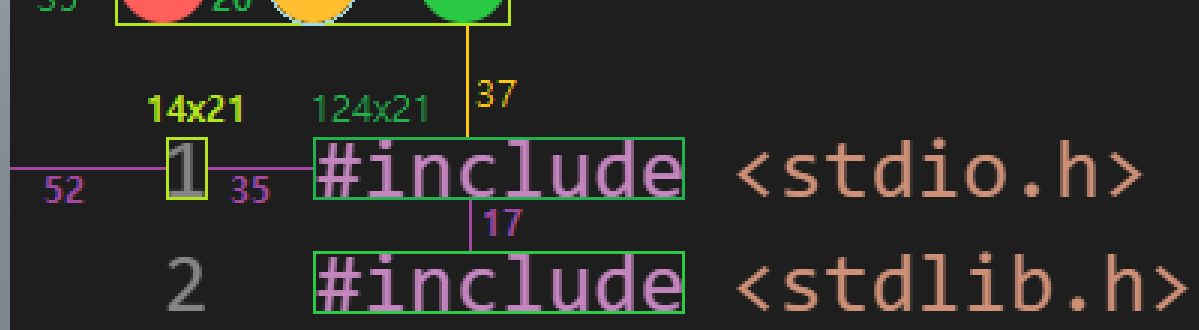
이제 소스코드의 위치 및 크기를 확인해 보도록 하자.

왼쪽으로부터 52픽셀, 신호등 아래쪽으로 약 37픽셀 떨어진 위치에 있다.
글자의 높이는 약 21픽셀, 줄간격은 약 17픽셀이다
요약하면 다음 이미지와 같다

오늘 알게 된 점, 고찰
그림판을 활용하여 크기 및 간격등을 찾기가 생각보다 어려웠으며 1~4픽셀의 오차가 발생하는 듯 보인다.
아마도 이미지를 확대하며 생기는 흐려짐과 이를 직접 눈으로 보고 픽셀을 일일이 찍는 과정에서 오차가 발생하는 것으로 보인다.
이를 감안하여 대칭이 맞도록 보정한 후에 CSS에 오늘 분석한 디자인 양식을 그대로 넣으면 될 듯하다.
'프로그래밍' 카테고리의 다른 글
| [티스토리][JS]코드블럭 VSCode처럼 꾸미기(6)_적용하기 (2) | 2023.10.07 |
|---|---|
| [티스토리][JS]코드블럭 VSCode처럼 꾸미기(5)_CSS스타일 만들기 (0) | 2023.09.16 |
| [티스토리][JS]코드블럭 VSCode처럼 꾸미기(3)_요소찾기 오류 발생 및 해결 (4) | 2023.05.04 |
| [티스토리][JS]코드블럭 VSCode처럼 꾸미기(2)_코드블럭분석하기 (0) | 2023.05.03 |
| [티스토리][JS]코드블럭 VSCode처럼 꾸미기(1)_시작하기 (0) | 2023.05.02 |



